Interactive experiences are evolving in a world of their own, led by craft excellence and rewarded by awwwards and other prizing bodies. But how do they perform in terms of sobriety? Why are most of them very heavy and resource-consuming? Is that inevitable? Or do solutions exist to create low carbon impact experiences?
This article is based on the masterclass “Interactive Experiences and Digital Sobriety” where experts Lara Jane Lelièvre. Nicolas Pariès, Jean-Frédéric Passot, Antoine Wodniack, and Arnaud Levy, are joined by the author Alexis Benoit to discuss the carbon impact of digital experiences, as well as other related but less visible issues, such as the programmed obsolescence of the devices that are our main work tools. This article contains some of the questions asked by the public during the masterclass.
Awwwards would like to discuss this controversial issue with our users, as we find ourselves at the crossroads of a systemic crisis that will produce profound structural changes in our economy, consumption patterns, and way of life. We feel it’s time to add more creative minds to the debate, to generate ingenious solutions and other perspectives to the problem of the environmental impact of digital technology.
Weight and performance
Experiences are heavy because there are often a lot of images, videos, and assets to download, which implies time/energy-consuming transfers. But they are often also heavy in terms of performance, i.e. you need a very recent machine to run them correctly. And if it’s slow, you may be tempted to change machines, which is in fact encouraging obsolescence.
Interactivity and personalized messages can be vectors that facilitate the understanding and assimilation of a message. It is an active medium. An experience can in some cases be more impactful and relevant than a video.
There is a bias, because developers and designers are too well-equipped, both in terms of machines and in terms of network. Perhaps less equipment would improve sobriety. Developers are looking to be at the cutting edge, at the technical forefront, not to be digital sustainability friendly.
Developers are looking to be at the cutting edge, at the technical forefront, not to be digital sustainability friendly.
Beyond the current experiments, the metaverse promises even more problematic situations. The pandemic has increased the acceptability of the concept, but we don’t have ecologically viable technical solutions. The concept is being pushed hard by Facebook and other players who see a new market in it, and important source of profit. In the end, isn’t the best solution not to make this metaverse?
Obsolescence
Q. Do we need new applications or devices, or better services and user experiences?
Let’s remember one point: the environmental impact of digital technology is mainly due to the manufacturing of the terminals (screens, computers, smartphones, etc.). To limit this impact, it is crucial to make the terminals long-lasting. A website or an eco-designed interactive experience must therefore be able to run on terminals and browsers from 5 or 6 years ago, otherwise it will only encourage the renewal of terminals, and therefore considerably increase its environmental impact. And I’m not even talking about web accessibility, which is often overshadowed or even completely ignored.
On devices and obsolescence: “Extending the lifespan of smartphones and other electronics by just one year would save the EU as much carbon emissions as taking 2 million cars off the roads annually, a new EEB study finds. Source: “Revealed: The climate cost of ‘disposable smartphones”
One interesting alternative is Framework Laptop, a thin, light, high-performance laptop designed to last.
The Performance Problem of 3D
The first problem is a performance problem, with technologies (WebGL) that require a recent device, and that will use a lot of battery. Then the 3D libraries are heavy, you have to question the usefulness before loading 500kb to display a 3D model animation.
How to do it well (or not as bad)? A matter of pedagogy
Q. In the case of web projects, would you say there is also a lot of education to do with clients, many of whom are not even aware of all these problems?
You have to educate the clients and train the teams at all levels, starting by explaining that accessibility or reducing the carbon footprint of a website does not cost more if you take it into account from the start, and at all levels. We can easily set up referents and workshops to acculturate the teams and encourage close collaboration between the creative and dev teams.
Prizes and awards to be reinvented
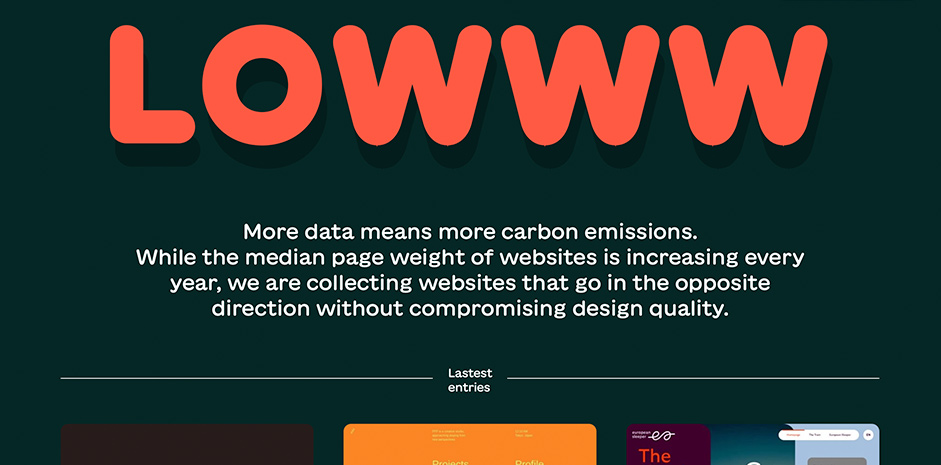
Awwwards is missing the categories “eco-design”, “sobriety” or “responsible digital. Prizes and awards are feeding this ecosystem by making things desirable without ever questioning the need, the use, and the impact. Prizes and awards could reward digital sobriety, either as a new category or, even better, as a cross-cutting criterion for all awards categories, Lowww directory being an example of that.

lowww.directory
Tools to measure sobriety
The Google Lighthouse solution is available as a browser extension, in the Chrome console, and also on web.dev. To go further in monitoring sites, Lighthouse CI allows you to automate the monitoring of the front end on the 4 metrics Performance, SEO, Accessibility, and Best practices. This tool can be integrated into a continuous integration chain.
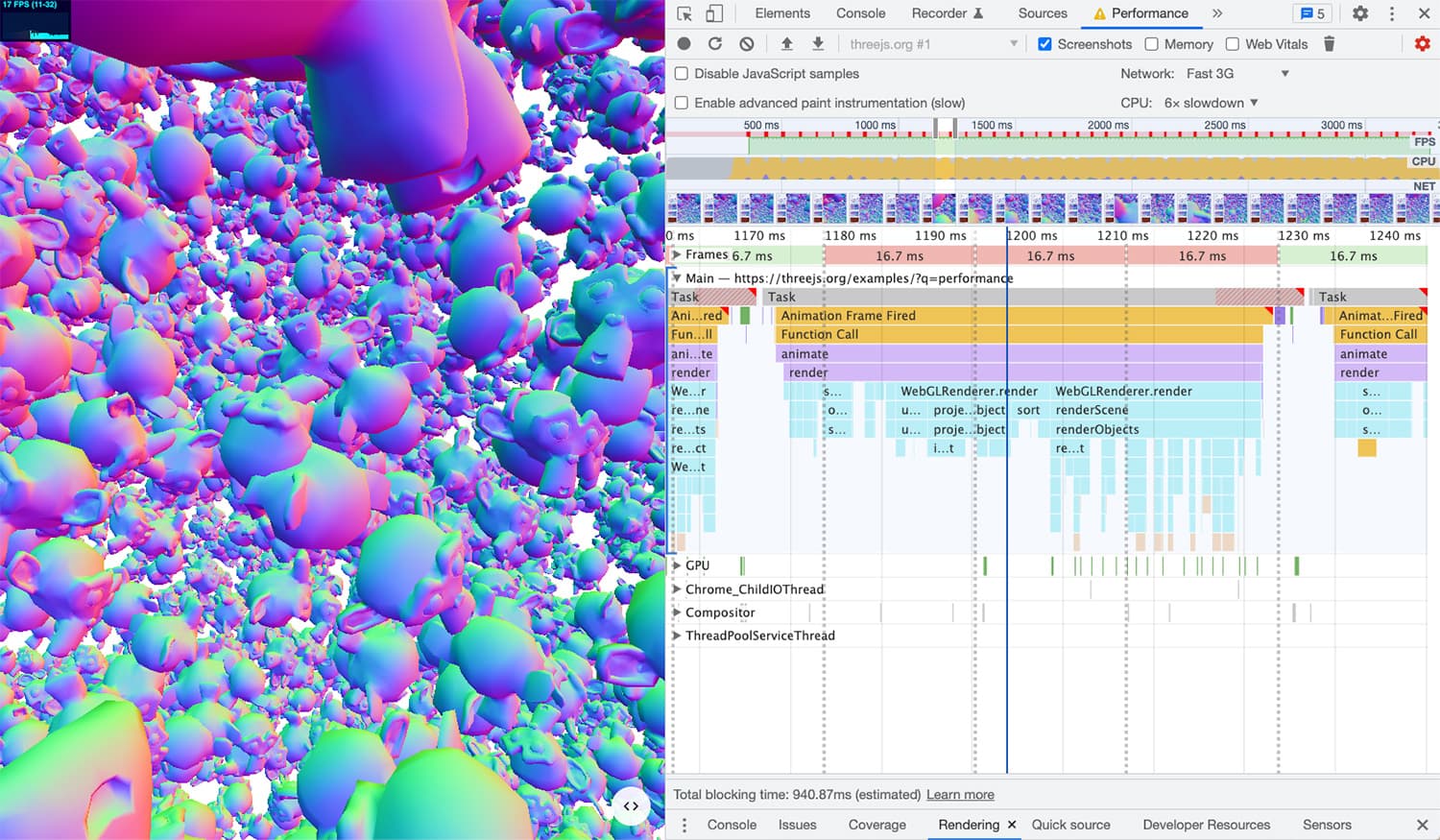
The Chrome developer console allows you to simulate a less-performing network (throttle), which is very useful for optimization. The performance recorder allows you to measure frames per second in real-time, to measure the load on the processor and the graphics card in order to optimize it.

Chrome performance tools
The Website Carbon Calculator allows you to estimate the carbon footprint of a page by considering the quality of the hosting and the quality of the page.
Cache or precompile
Pre-compiled technologies, such as Jamstack, can reduce the processor load on the server-side. In WordPress, for example, when a page is visited, the Apache server receives the request, transfers it to the PHP engine which executes the application code, this code connects to an SQL database, queries it, structures the data, generates an HTML page and returns it. The server, therefore, needs to run Apache, PHP, and the SQL database, and possibly a caching service (such as Redis or Varnish), with all that this implies in terms of RAM and processor usage, the need for facilities management to avoid security problems and the latency to return a page, which in many cases has not changed since the previous request. In a precompiled site, when a page is visited, the NGINX server returns the HTML file already prepared. When content is added or changed, all pages are recompiled and returned in place of the previous ones. This is more work to write, and less to read, which is relevant for most sites.
If no precompiled technology is used, it is possible to use a server-side cache to keep track of the generated page and avoid recreating it unnecessarily. On the other hand, if precompiled technology is used, it is possible to manage the content with a headless CMS, a type of content management tool that separates the back from the front. Examples of such tools include Strapi, NetlifyCMS or Forestry.
Better handling of bitmap images
It is desirable to use webp and avif formats, an efficient solution to optimize images: Use WebP images. It is also advisable to resize images on the server side: rather than sending a large image and displaying it as a small one, automatically prepare several formats and serve them using the pictures and srcset tags: Serve responsive images.
Tools to automate image compression exist, such as Imagify for WordPress. Other tools exist to do this manually like Tinyjpgs or SVGOMG to optimize SVGs.
Rather than using many small images, it might be better to use a CSS sprite, a large image that shows all the small ones side by side. This allows multiple images to be loaded in a single request. That said, the approach is becoming obsolete with HTTP2. Care must also be taken not to load images before they are needed, using lazy load.
Vector and animation without videos
Vector images can be much lighter than bitmap images. In Organic Basics, the bitmap image is loaded on demand, if the vector illustration is clicked on.
There are many animation techniques, some of which allow for alternative narration to video. Animations can be done in CSS or JavaScript, natively or with a library.
Lottie is an open source vector animation technology supported by Airbnb. It allows you to work in After Effects, and to export animations that can be used on the Web. These animations can be light to transfer and play, but this is not always the case. The basic library weighs 265kb, and the light library 147kb. Some nice examples, more or less sober: Samuel Day. Loading the Lottie library is interesting if the site uses a lot of illustrations, but for 1 or 2 it can be interesting to use a CSS or SVG animation directly. An example of a site made entirely of video, which could have been replaced by Lottie: A is for Albert.

samuelday.de
Examples of CSS animations: Species in piecest, Carousel 2.5D, Ikko Tanaka, Seeding.
Examples of JS animations: the first one uses the 2D physics engine Matter.js (77kb) and the second one uses simple vanilla js: mix vanilla and matter, Umbrella.
Paying with browser resizing: Lynn and Tonic.
Few videos, and well optimized
Videos should be used very sparingly, they are certainly the worst source of bandwidth consumption. Gabe Ferreira’s experimental approach shows alternatives to full screen video. Bypassing video can be seen as an interesting creative constraint.

gabeferreira.com
If the creatives fail, the only thing left is to compress the video as much as possible. The Shift Project offers this guide using the open source Handbrake software. In addition, it is often better to use a video delivery platform, which will encode the video in several resolutions and adapt the delivery according to the available bandwidth. YouTube has a very heavy player by default, Vimeo is much more optimal, and offers more professional options.
3D: yes, but…
3D is not inherently heavy or light. A CSS 3D animation can be very light in weight and processor. It is possible to use a library, one of the most used being Three.js (604kb though!). 3D without texture, with a very nice result: Plume, but 17 mo loaded, so the absence of textures is not enough. Other examples, more or less light: Stripe Press and How to Talk to White Kids about Racism, Monopo.
Beautiful typography
The evolution of web technologies makes it possible to integrate typography effectively into experiences. The weight of a font is modest, and the visual impact can be enormous: Pienso (credit locomotive). Of course, it is necessary to limit the number of typeface families and variants, but once this creative constraint is respected, the visual potential is huge. Variable fonts allow for creative animation games.

pienso.com
For a a beautiful typographic and vector example see Thanks in advance.
Sober hosting
Not all hosting companies are equal. The Green Web Foundation offers a list of “green” hosting companies. Infomaniak presents its actions in favour of ecology, Greenshift, hosted by EvoSwitch in the Netherlands, presents its own as well as CloudFlare. There’s also 1984 hosting, in Iceland, and Solar Protocol, and Low tech magazine are two interesting examples of solar hosting.
Accessibility is not an option, it’s a must
Accessibility and eco-design are completely linked! Basic integration takes accessibility into account, otherwise it is deliberately exclusionary. An interactive experience, by making atypical ergonomic choices and ignoring accessibility issues, is unfortunately too often excluding and not very accessible. Accessibility, webperf, ecodesign, RGPD, GreenUX, security are all gears: any action on one influences the others.
Watch again here: la masterclass “Expériences interactives et sobriété numérique”.
With the participation of…
Alexis Benoit – Creative developer, co-founder and co-manager of noesya
Lara Jane Lelièvre – Digital Innovation, BETC FULLSIX
Nicolas Pariès – Co-founder of Hey Low and lowww.directory
Jean-Frédéric Passot – Founder of Cher ami
Antoine Wodniack – Senior front end developer, wodniack.dev
Moderated by Arnaud Levy – Back end developer and co-founder of noesya
Company Info
noesya is a french cooperative company, committed to a high quality Web: useful, aesthetic, ethical and sustainable.